An online micro-video library intended to reshape friends’ and families’ attitudes and behaviors towards visually impaired individuals.
When vision loss happens, especially later in life, it impacts the individual’s life as well as the lives of family members and others who are close to that individual. However, the impact on family members is different than that on the individual who has lost his/her sight, and their reactions to the situation vary. In “Family Functioning and Low Vision: A Systematic Review,” Bambara et al. (2009) clarified that “family members experience several phases of adjustment similar to those of their relatives with low vision, including shock-denial, mourning-withdrawal, succumbing-depression, reassessment-reaffirmation, coping-mobilization, and self-acceptance–self-esteem.
As family members begin to adapt, they focus more on the reality, challenges, and implications of low vision on everyday living and family roles” (p. 2). Usually, family members and friends are the main assistance providers for visually impaired people. Sometimes, however, this results in a strained relationship because relatives and friends do not fully recognize the needs and challenges of their relatives with vision loss.
Purpose: Digital Media Design for Learning Thesis Project
Programs: Adobe Illustrator, Adobe inDesign, Adobe Photoshop, Figma
Category: Learning Design, Design Concept, UX Design, Graphic & Motion Design
Created: Spring 2020
The primary target audience for Breaking Barriers comprises families and close friends of people who are visually impaired. The visually impaired individuals themselves and the community would be a secondary target audience that would benefit from the provided resources and guidance.
Therefore, only people with English skills or above-average financial abilities can afford access to information.
This hampers patients’ awareness of the services that are available to them.
This would negatively affect the understanding of visually impaired individuals’ abilities and needs and how one could participate actively in the community.
Most rehabilitation agencies only provide services for visually impaired individuals themselves. This does not mean that the families are completely excluded from accessing these centers, but they are generally relegated to the role of passive companions.
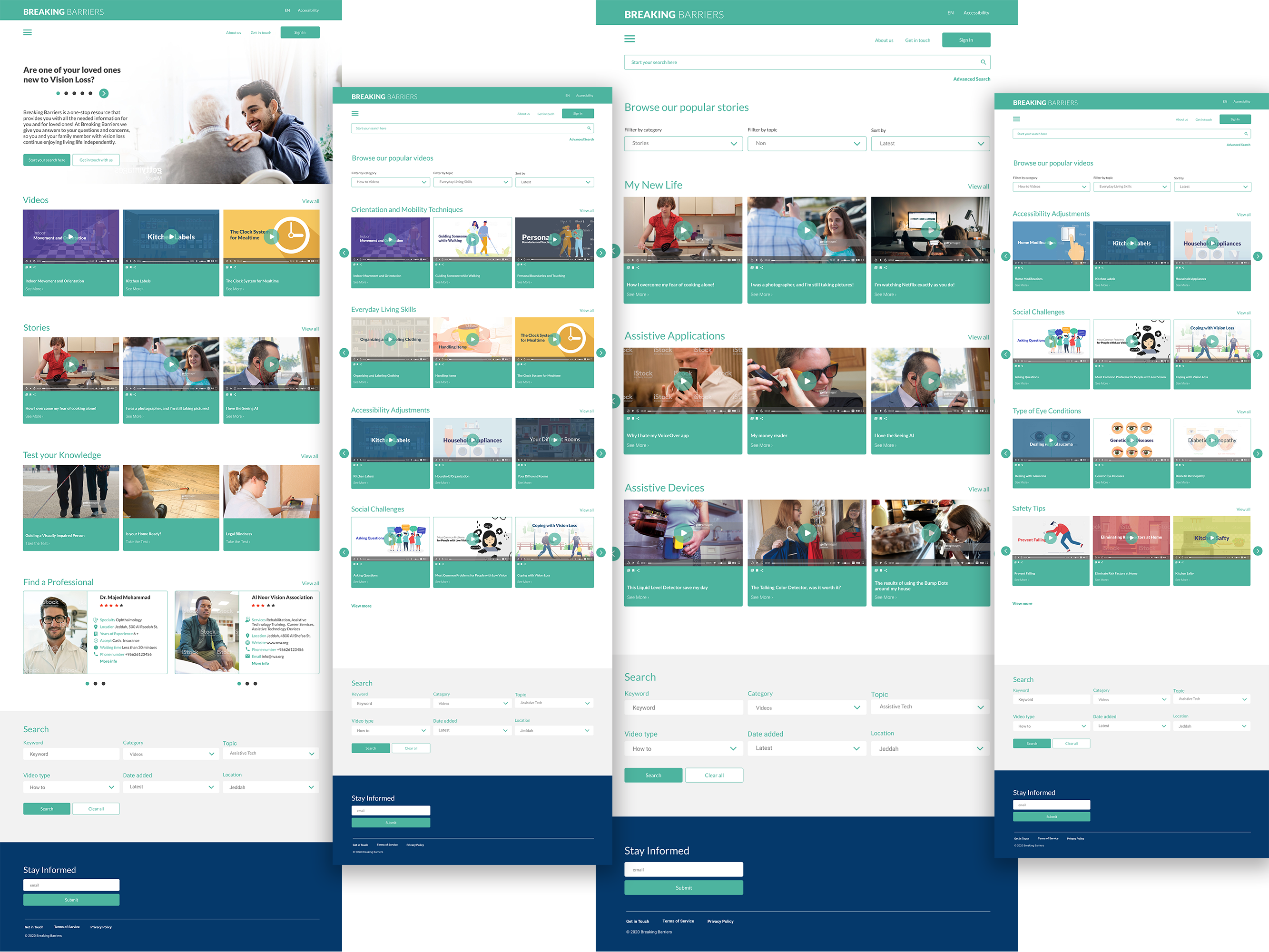
Breaking Barriers aims to reshape the friends and families’ attitudes and behaviors towards visually impaired individuals who lost vision later in life by

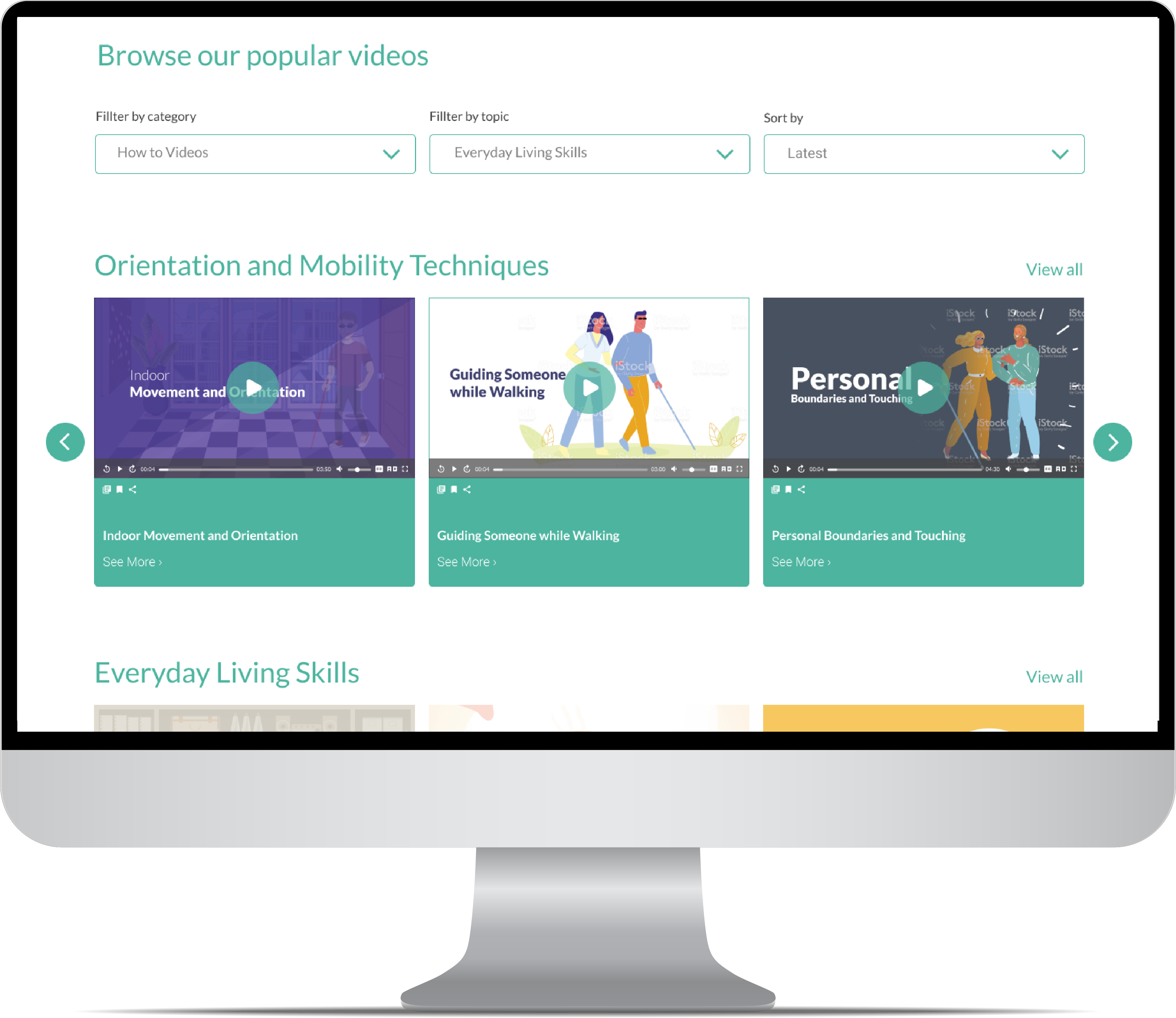
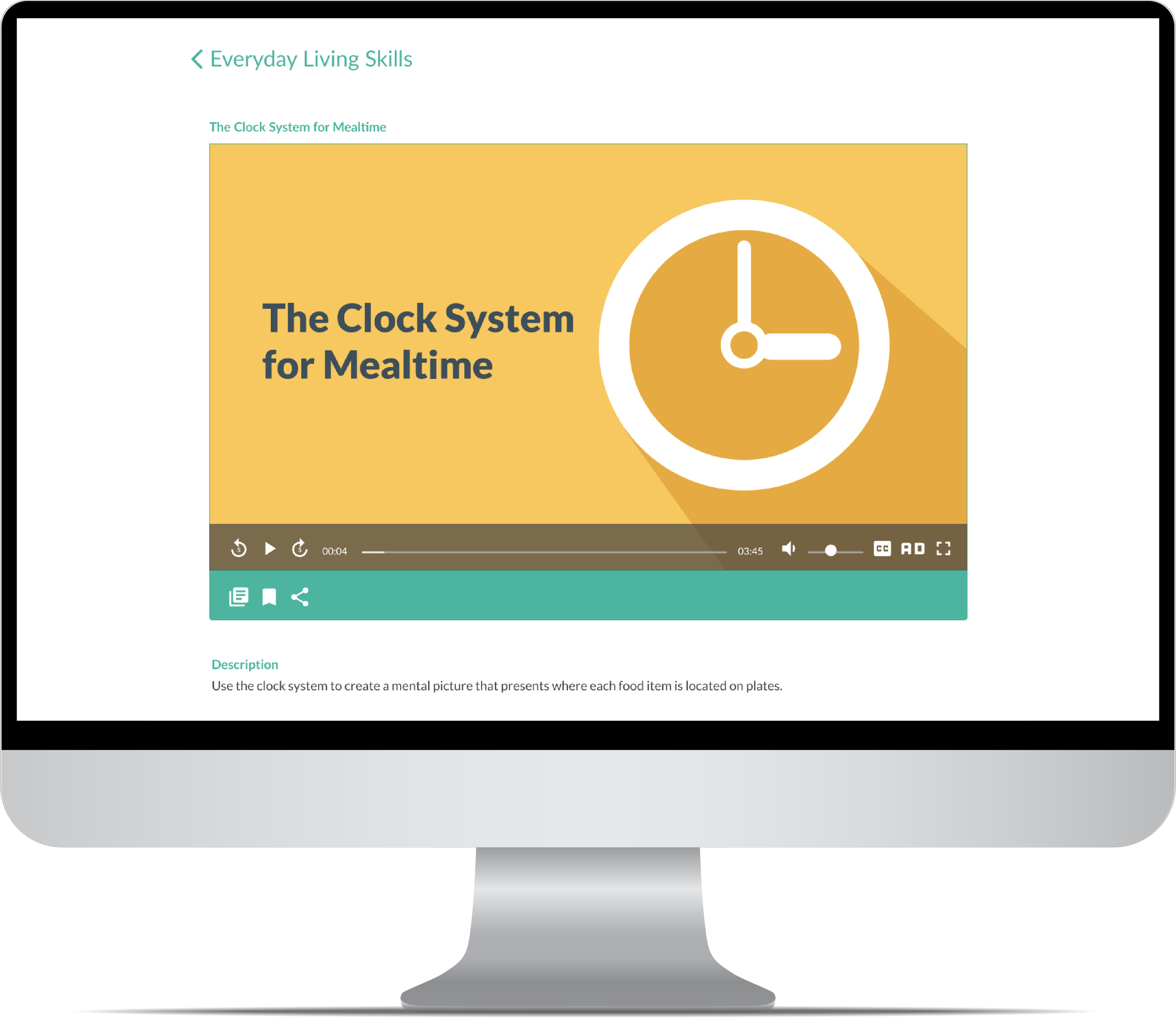
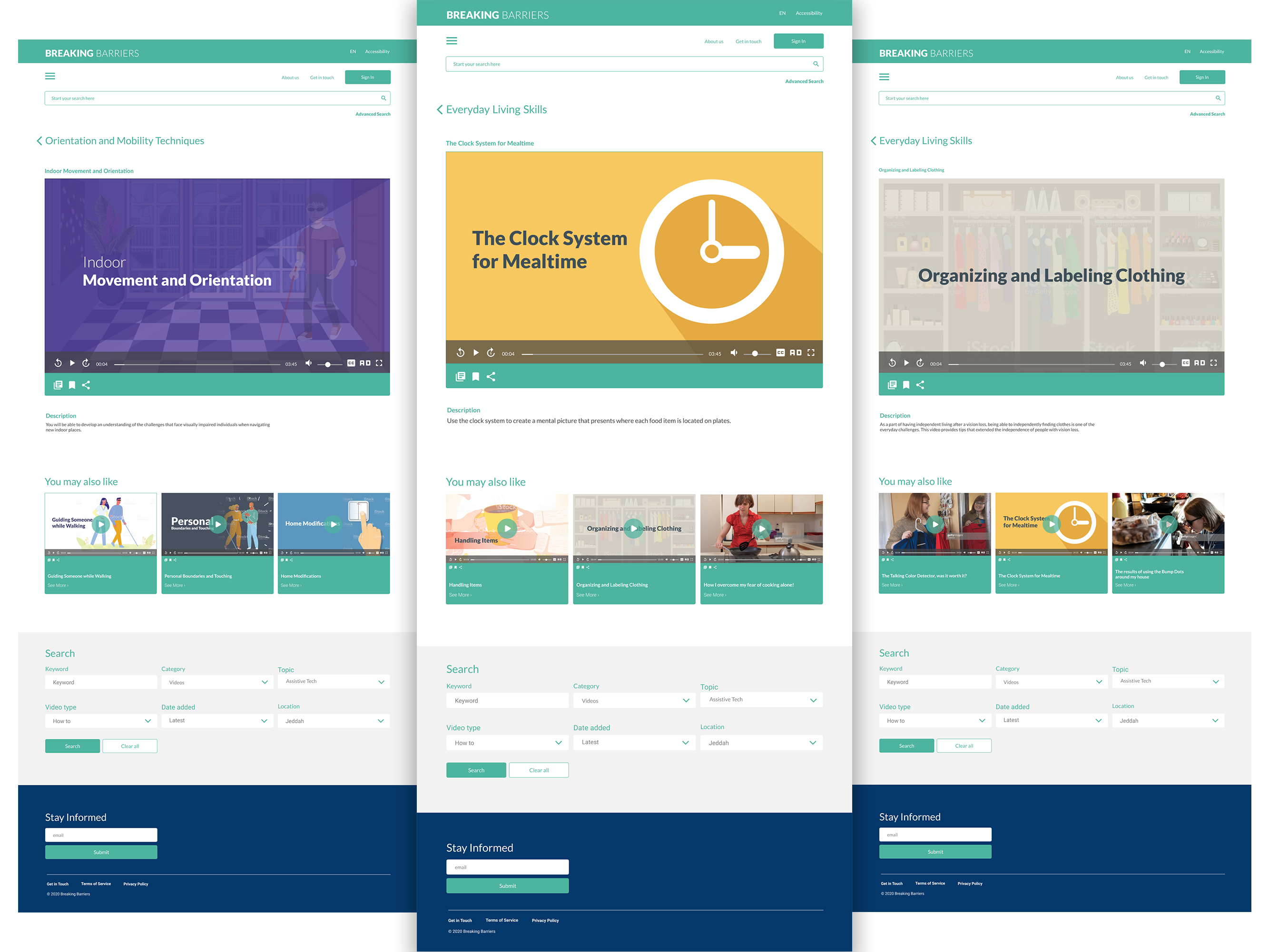
A series of scripted animations that cover different topics regarding the challenges of visually impaired individuals, plus provide solutions for specific needs.

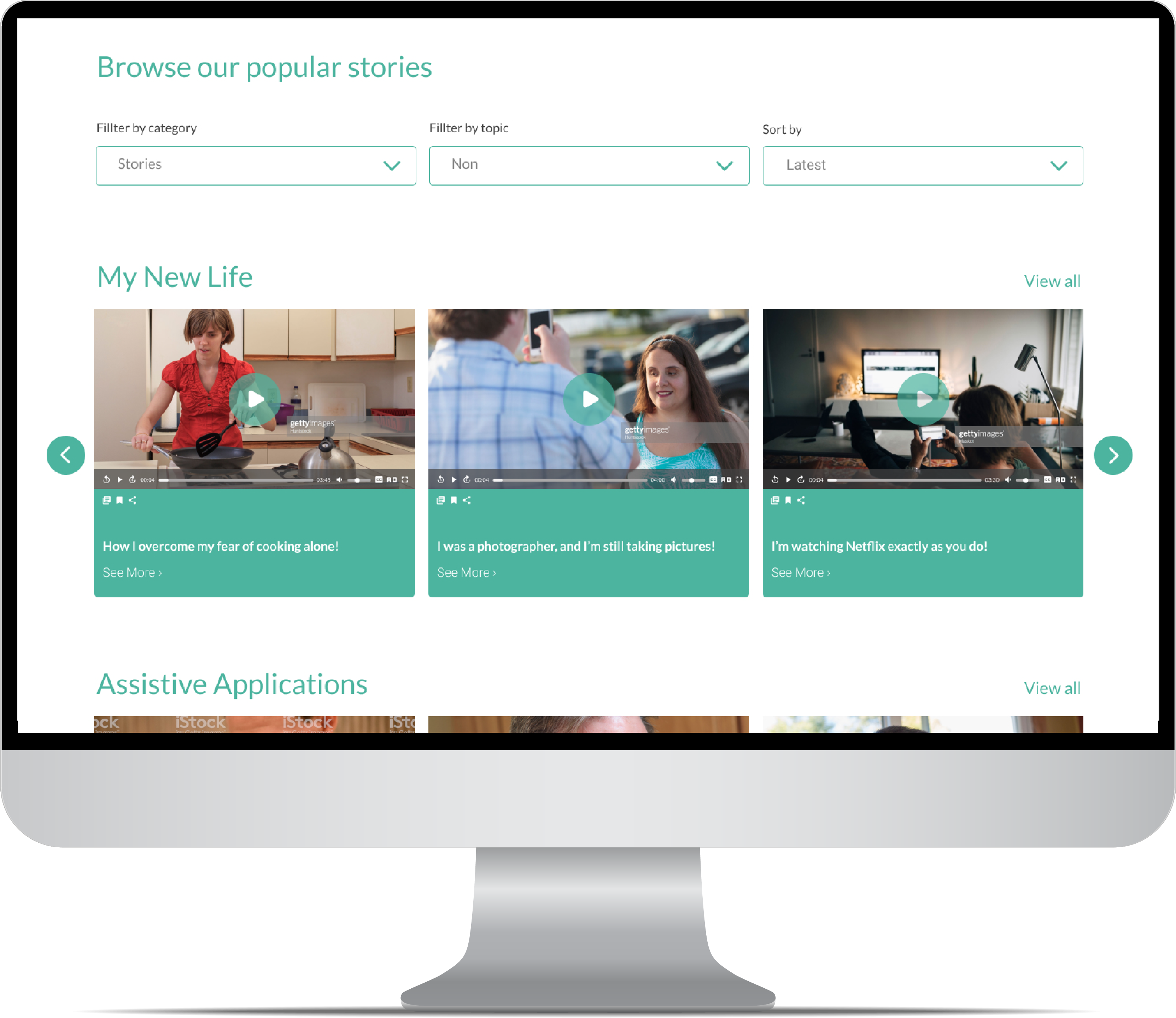
A series of videos presenting an overview from real people who are showing the successful use of assistive technology and applications, as well as their adjustment to their new life. These videos provide learners with a social model that demonstrates other people have overcome their challenges.

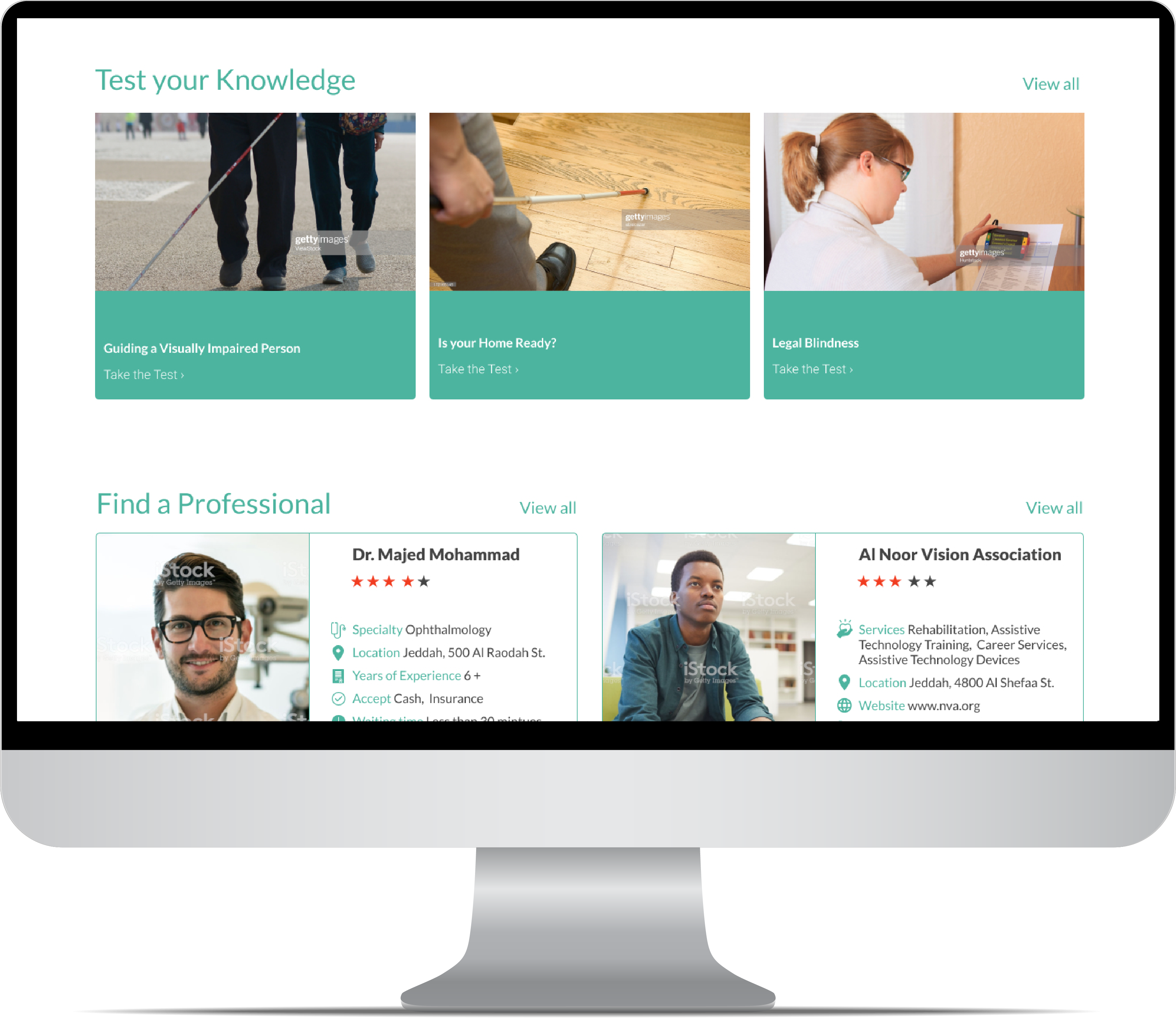
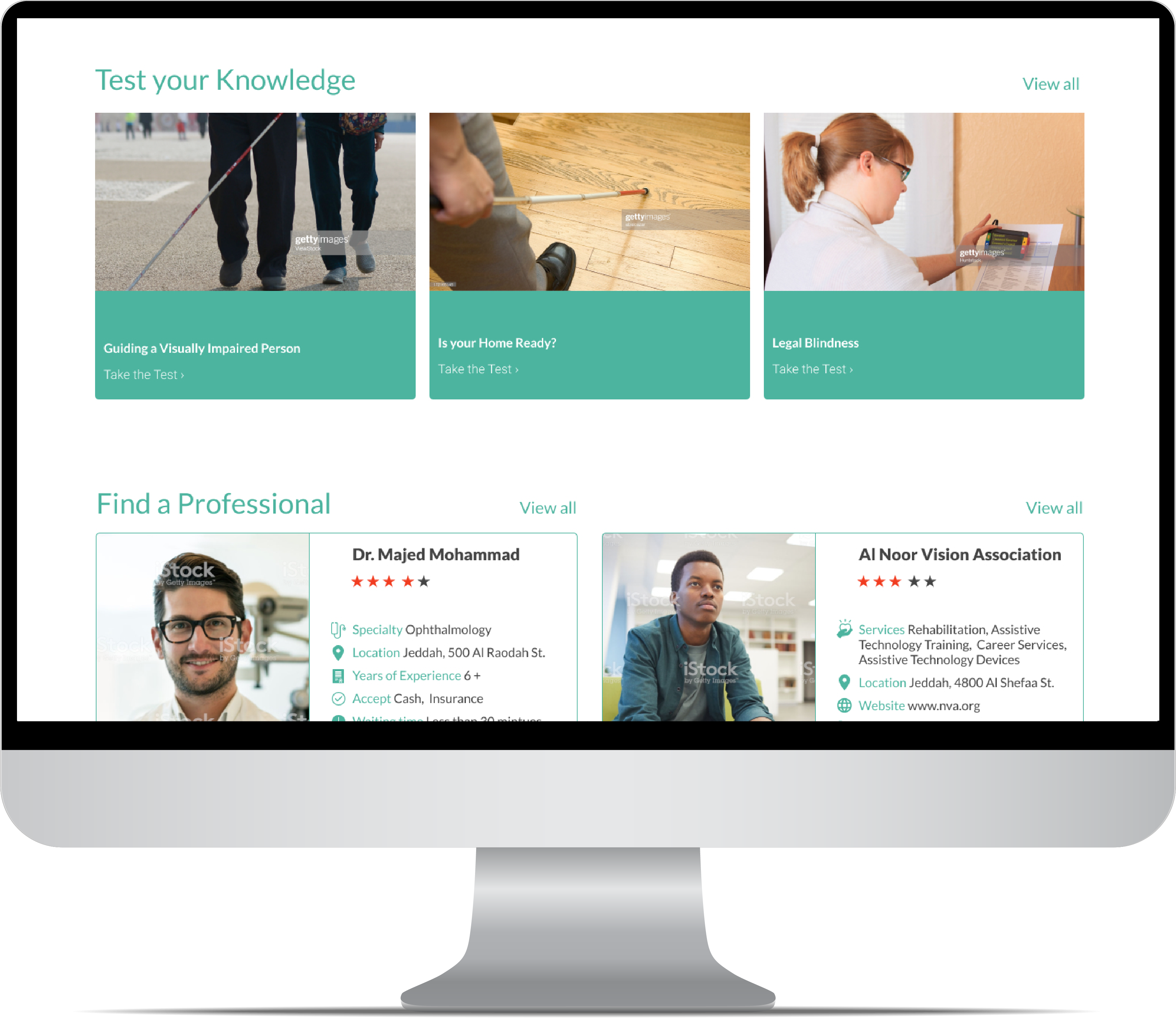
A series of short, self-testing quizzes that aim to provide new information or reinforce knowledge acquisition. These quizzes form a retrieval practice that allows users to learn better and remember the information longer.

Because Breaking Barriers is a one-step resource for its audience, a list of doctors and vision centers that are located in different cities provided for users to navigate and search through it.

Accessibility was a huge part of the design decision. The website and the video player are screen readers friendly, also users have control over the style guide and font sizes to increase readability and improves visibility for users with all vision abilities.
Currently, only the English version of the prototype is available.


Breaking Barriers was designed based on the following theories
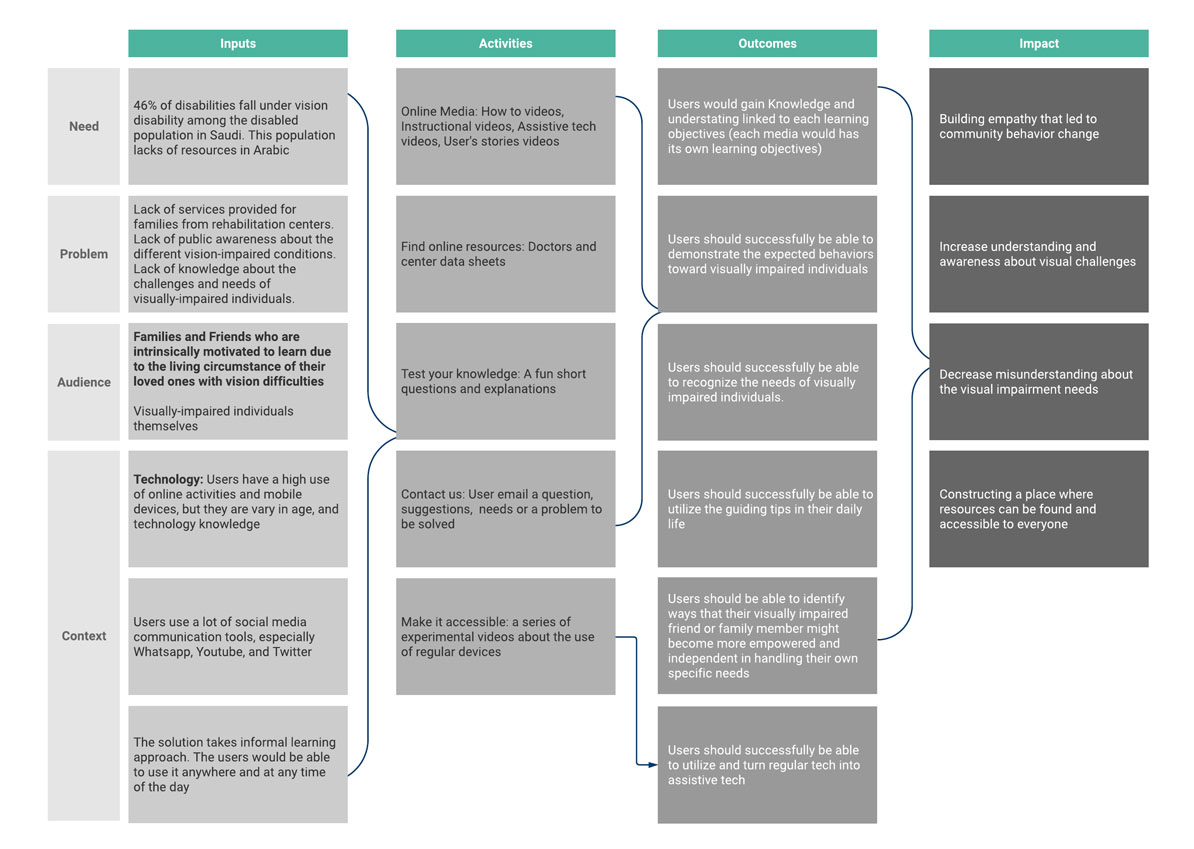
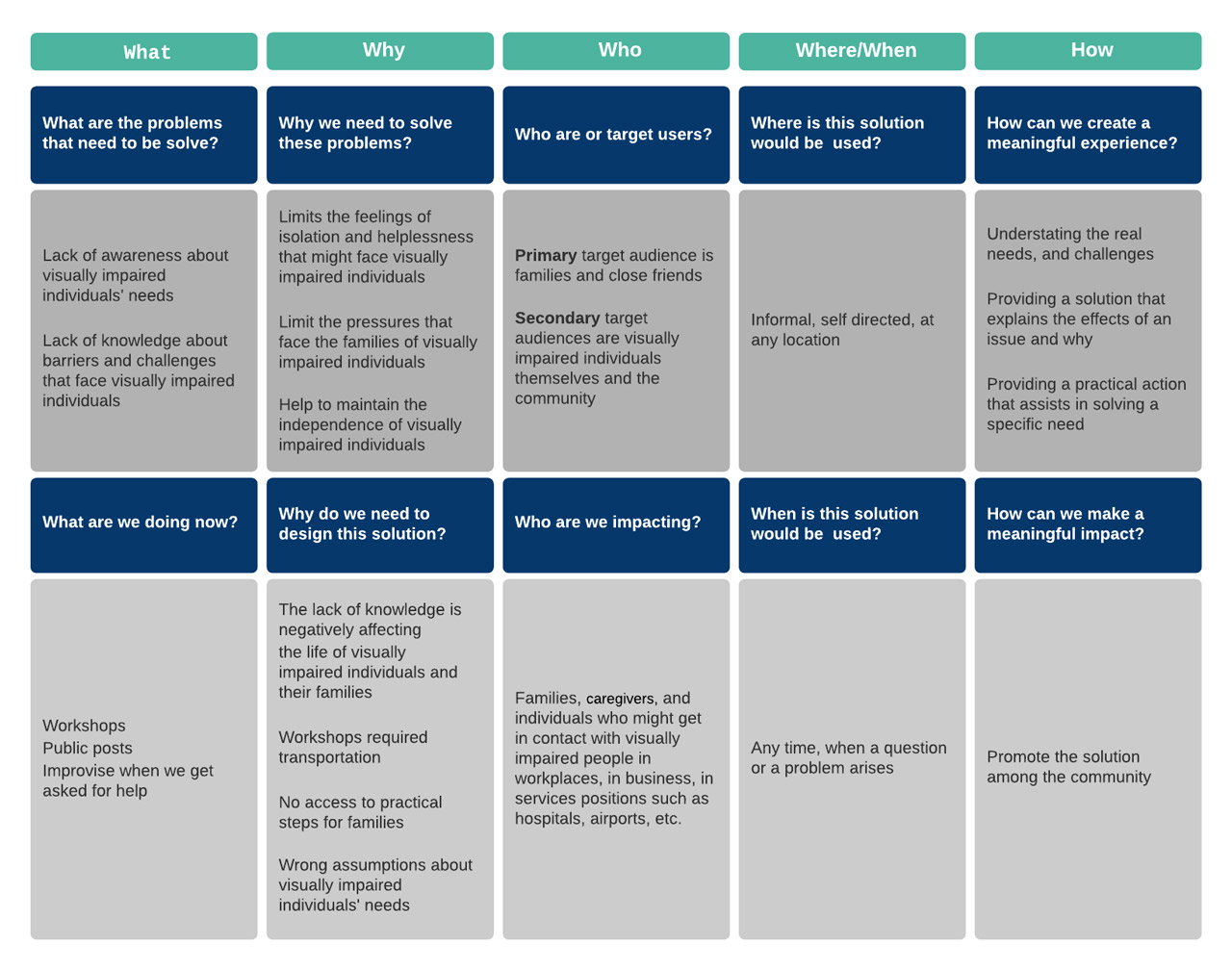
Below is the logic model for the general concept of the project, with the general goals of the project.

For the purpose of understanding the users’ needs, I have interviewed nine visually impaired individuals and two family members via phone. Some of the users are from Saudi Arabia and some are not, but have been living there for years.
I went through all the interview transcripts and prepared work activity notes on sticky notes. The yellow sticky notes are related to comments from visually impaired people themselves, while the pink ones are related to family members’ comments. The sticky notes were categorized under five different categories Self-care, Safety at home, Social adjustment, Mobility orientation, and general. There was a lot of duplicate data from the users, so I marked them as top data that were common needs between users. As we can see the social adjustment took the biggest portion of users’ needs, constraints, and problems.

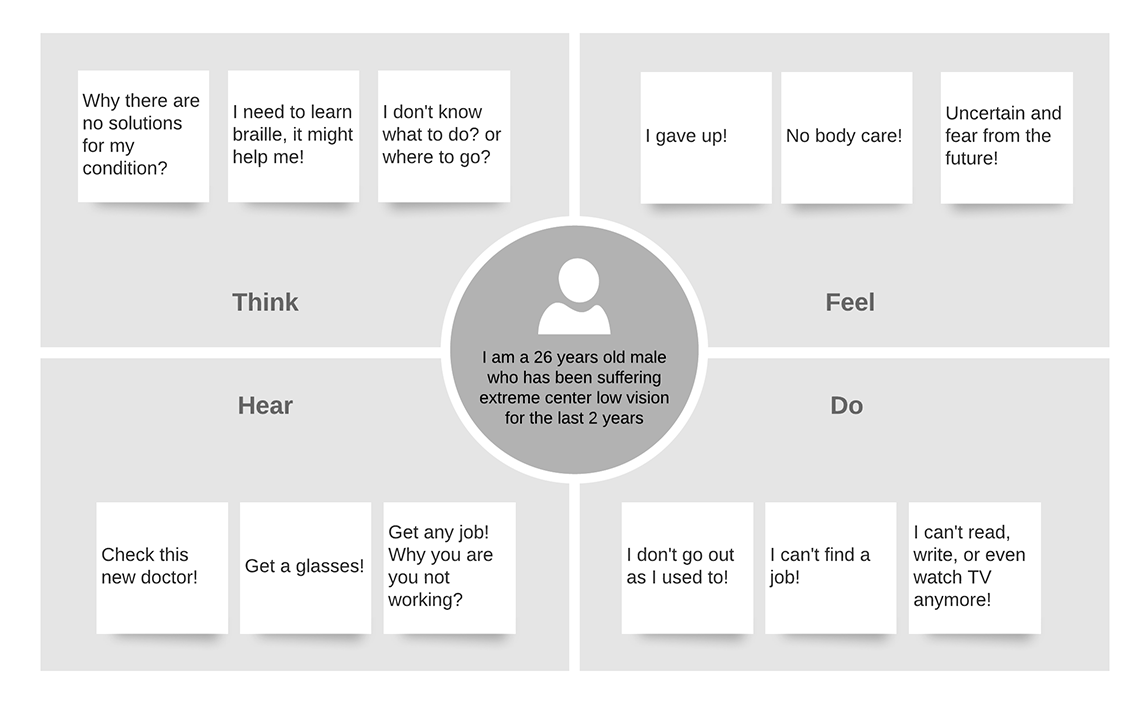
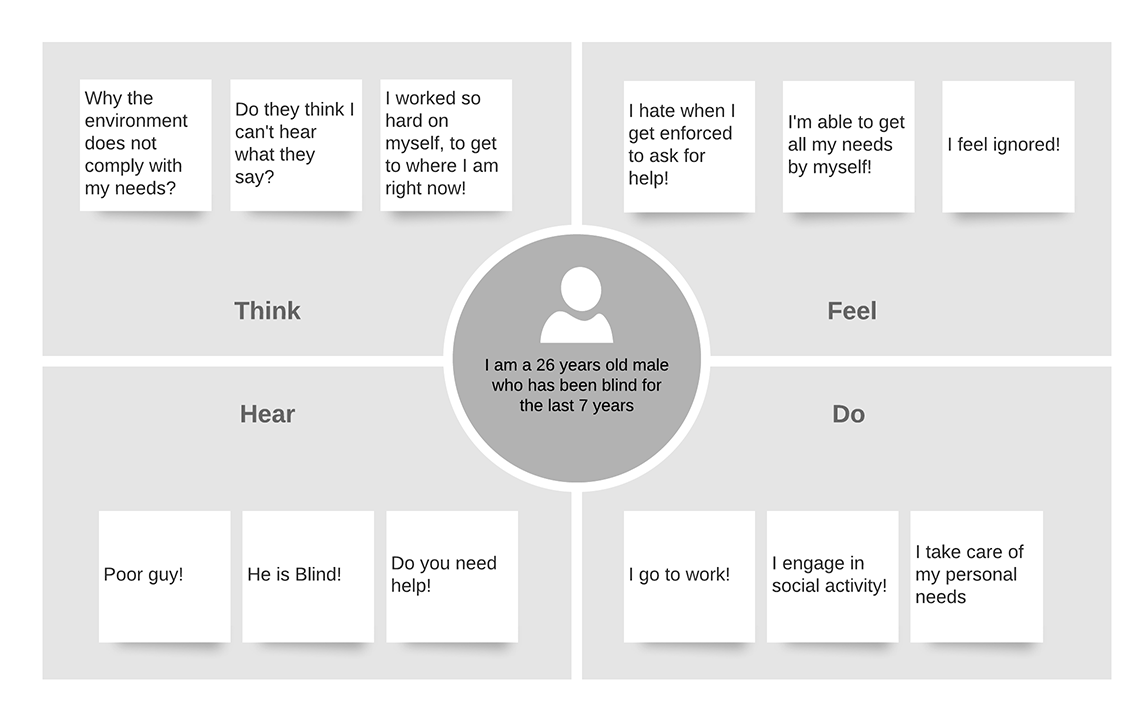
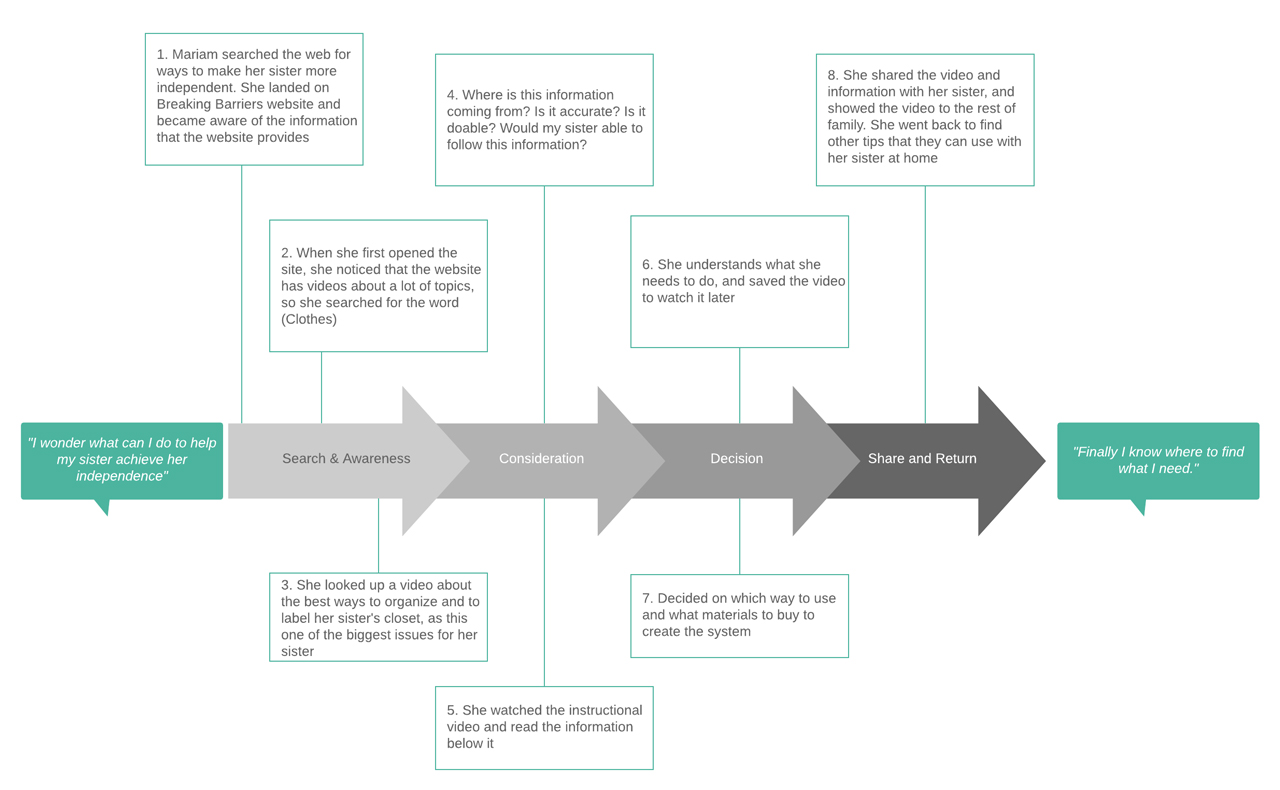
The following empathy maps intended to reveal two different users' attitudes and behaviors to gain a deep understanding of their needs and their decision-making process.


The following empathy maps intended to reveal two different users' attitudes and behaviors to gain a deep understanding of their needs and their decision-making process.


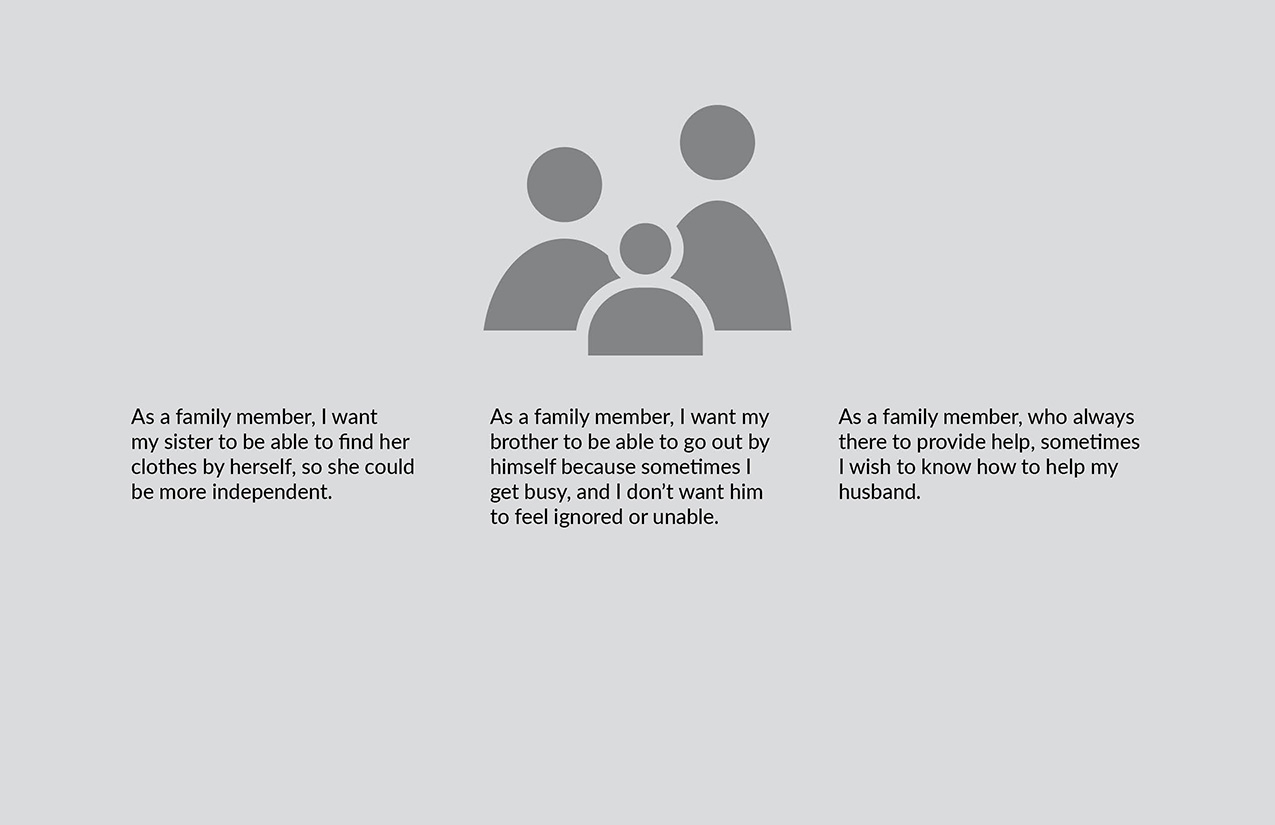
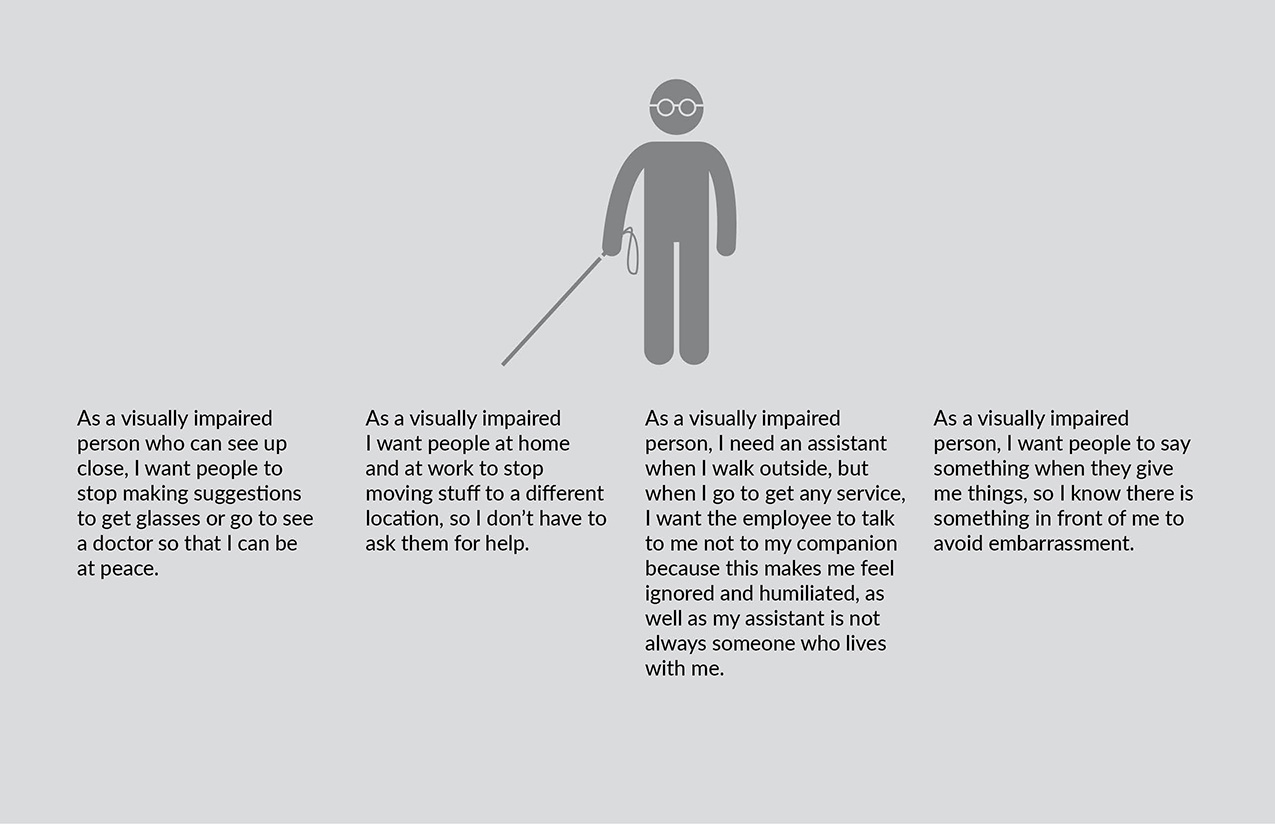
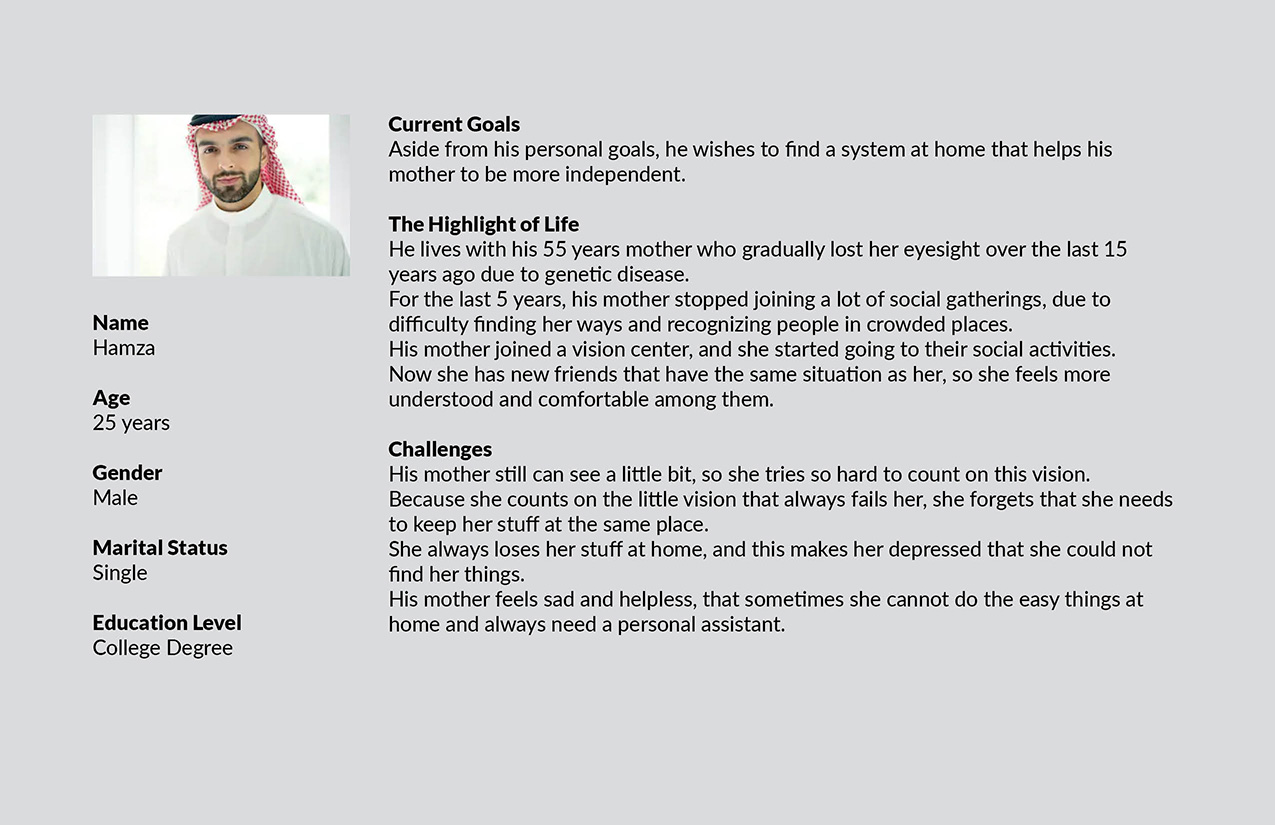
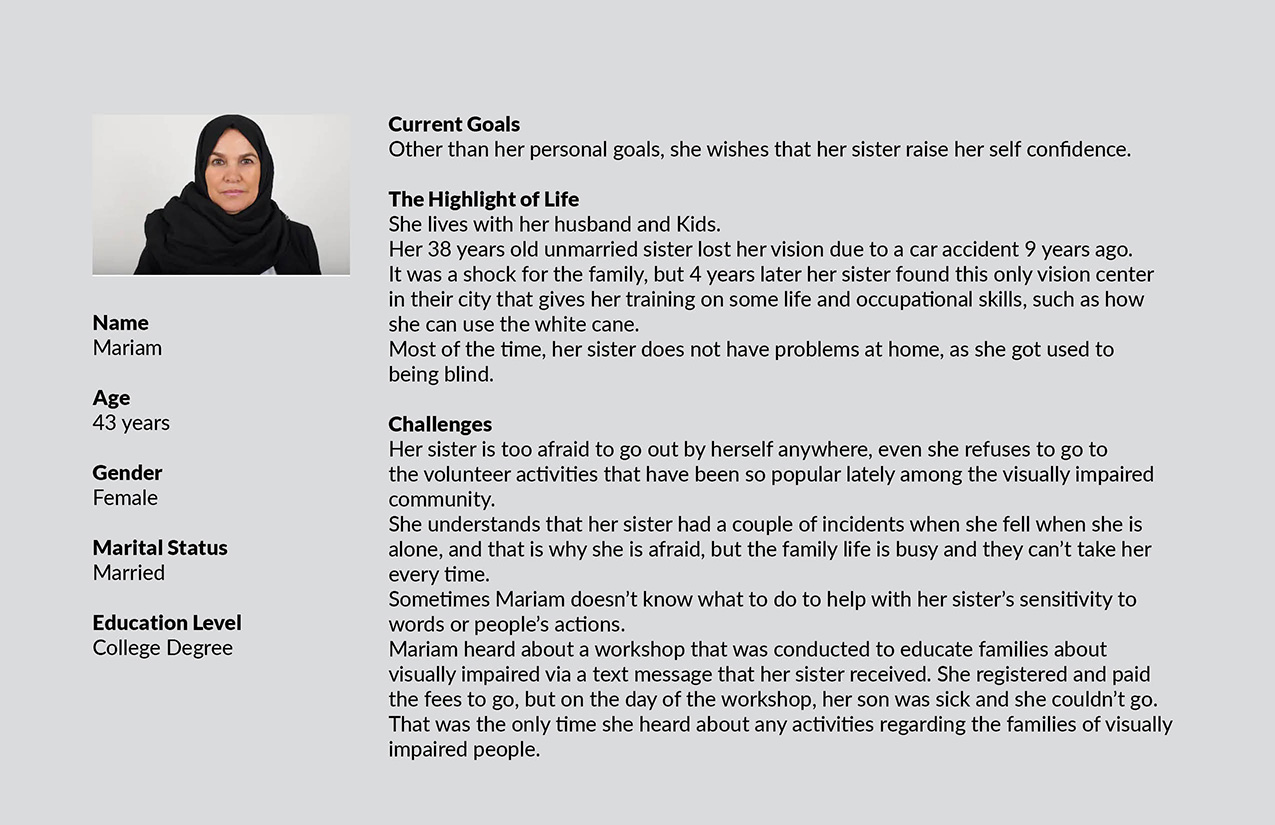
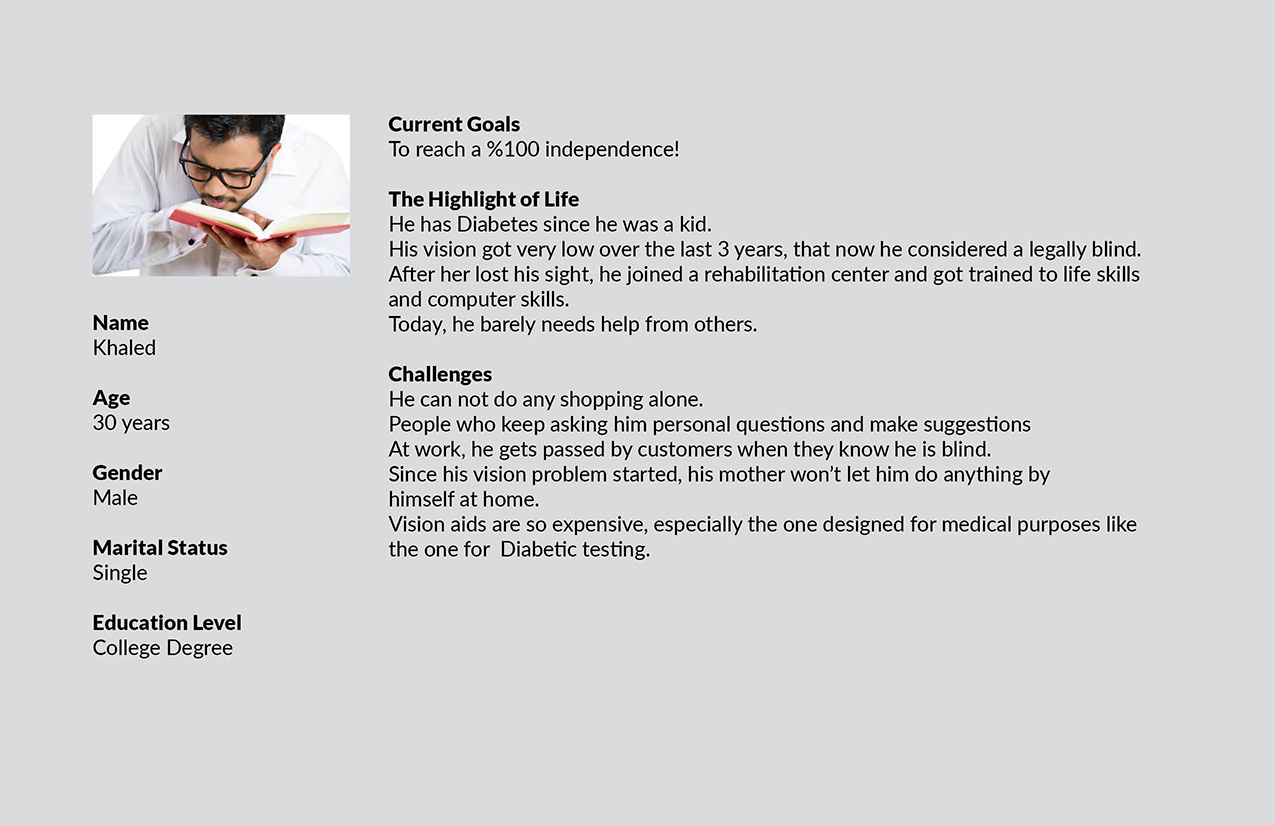
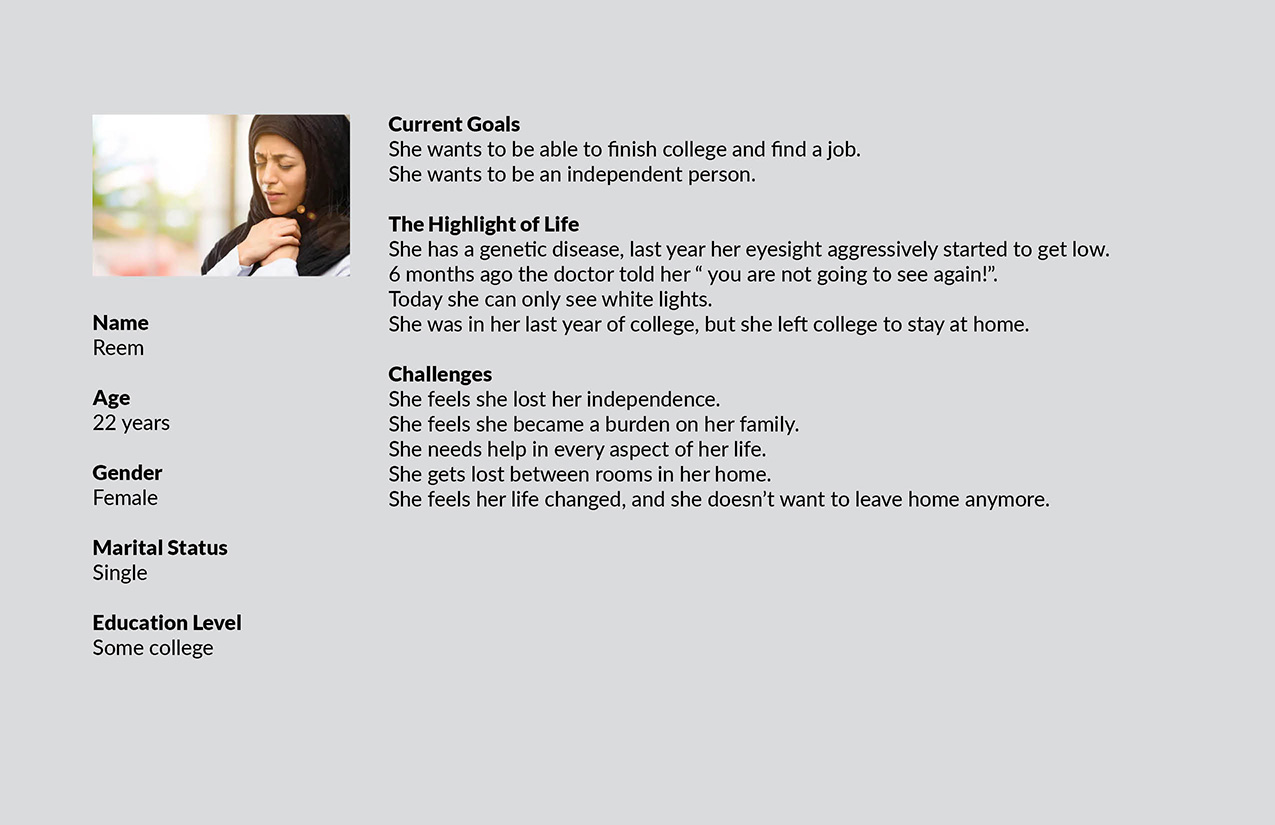
To further expand on different types of users with diverse needs, challenges and motivations, below are four descriptions of personas.




The following empathy maps intended to reveal two different users' attitudes and behaviors to gain a deep understanding of their needs and their decision-making process.

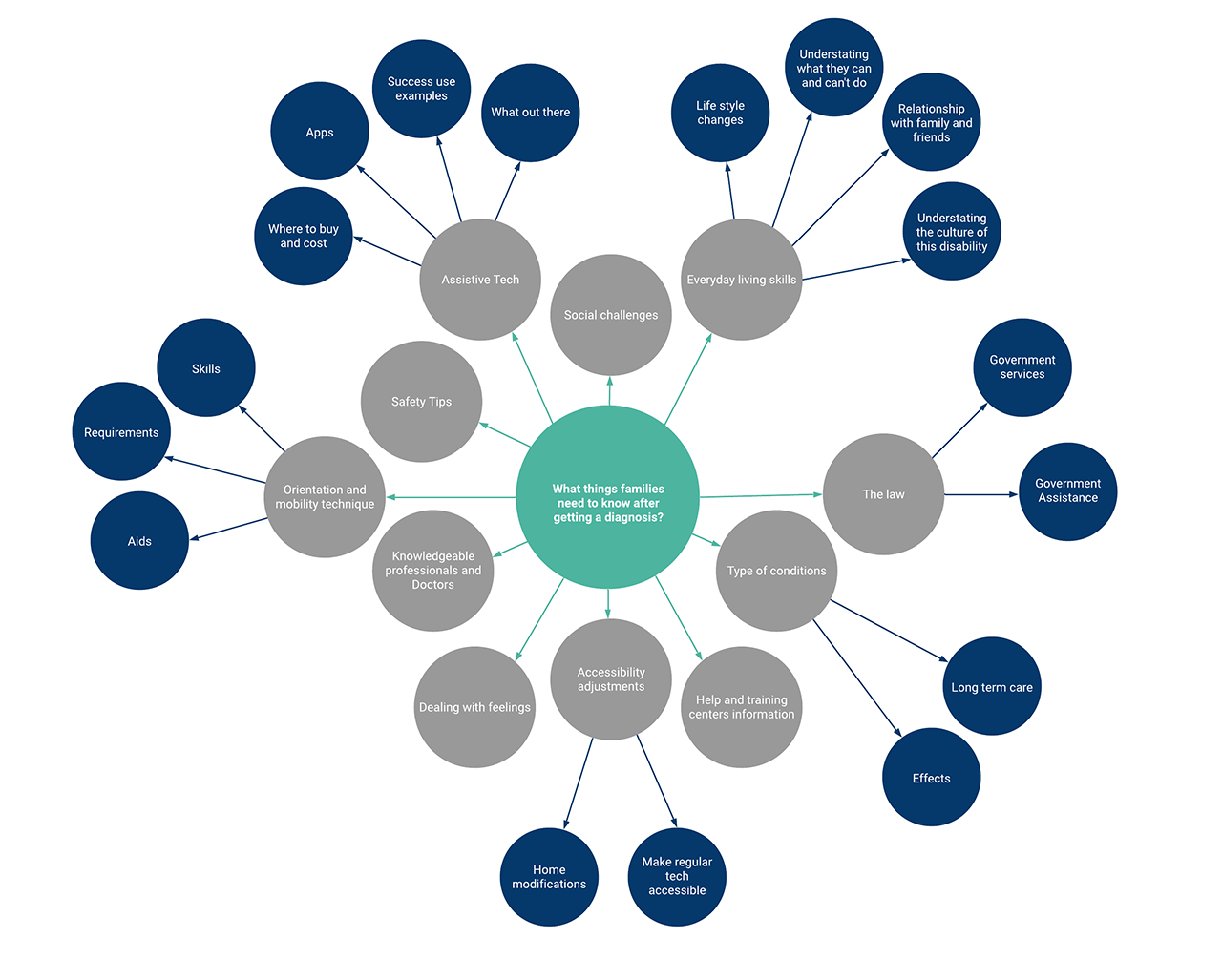
Based on my research, the following mind map illustrates the users’ requirements for content that the design would cover.

The users are driven to the library due to their personal challenges, so they are looking for some sort of answers.

I have used qualitative methods to better answer my questions about how to present the information architecture and what to include. First, I used the card-sorting technique to organize the website items into groups and refine the hierarchical structure. Second, I asked three users to navigate the prototypes (low and high fidelity) and asked about their impressions, the ease of use, word choice, clarity, and the usefulness of different UI choices.
There is a future plan for an extensive usability study that will include formative and summative evaluations. The formative evaluation will identify whether the final design achieves an adequate user experience. The summative evaluation will evaluate the overall usability and accessibility of Breaking Barriers. Most importantly, the study will involve observing users navigating the website, using features, and accomplishing tasks to recognize any interface issues that might affect the learning experience.